How To Pass Parameter In Window Location In Javascript
Can yous use Javascript to go URL Parameter Values? [with GTM]
The brusk answer is yes Javascript can parse URL parameter values.
You lot can practice this by leveraging URL Parameters to:
- Pass values from one folio to another using the Javascript Get Method
- Pass custom values to Google Analytics using the Google Tag Managing director URL Variable which works the same as using a Javascript role.
Real Quick What is a URL Parameter?
Note: If you lot are on this page you lot nigh likely already know what URL Parameters are. If that is the example skip to the adjacent section.
URL Parameters are likewise known equally a Query String or URL Variable. A URL Parameter is a set of values appended to a URL preceded with a question mark.
For example:

Annihilation highlighted after the question mark is function of the URL Parameter. A URL Parameter can contain UTMs. UTMS are common parameters for marketing campaigns. These are typically generated using the Google URL Builder.
Outside of UTMs, URL Variables tin can contain user or session information that y'all want to track. For instance, product or content-specific information, user preferences or search queries.
Then the question is why would you want to pass this data?
- One use example could exist passing parameter values across pages as the user browses your site. Such as users signed in or out condition.
- Data tin can get messy. Organizing your data will make data analysis for optimization easier and more efficient.
Besides, y'all might want to collect more than information from your marketing campaigns. You will take to expand by the five bones UTM Parameters to achieve this.
Allow's expect at this from a information analytics perspective. Parsing a Query String using Javascript dynamically passes values to Google Analytics. In turn, this captures more than information for tracking performance which is easy to analyze when you leverage custom dimensions or content groupings.
For example, say you are running Facebook Ads. To become more granular I want to segment performance by audiences (aka ad gear up). To practise this, I would include a custom UTM Parameter called utm_audience. Next with GTM pass these to a custom dimension chosen audition using this arroyo. I tin can then see a breakdown using audience as a primary or secondary dimension.
Or, let's say you are looking to group content by folio blazon. To practice this, you tin parse the URL Parameter for the page type then pass the value to its respective content grouping defined in Google Analytics.
Any values that live in the URL Parameter can get passed to a custom dimension or content grouping. Do this via the Google Tag Manager using its built-in URL Variable (the like shooting fish in a barrel approach). Alternatively, y'all can collect and pass these values using a custom Javascript implementation.
Further down I'll cover parsing custom values from URL Parameters using GTM, but start permit'south have a look at how the Javascript get method works with URL Parameter values.
Using Javascript to go URL Parameter Values
You volition desire to use a custom Javascript implementation if:
- Not working with the Google Tag Managing director for your Google Analytics implementation.
- You have a ready not related to Google Analytics. Such as extracting URL Parameter values to pass information beyond webpages.
Let'south become over some simple examples. Have the URL we used above:
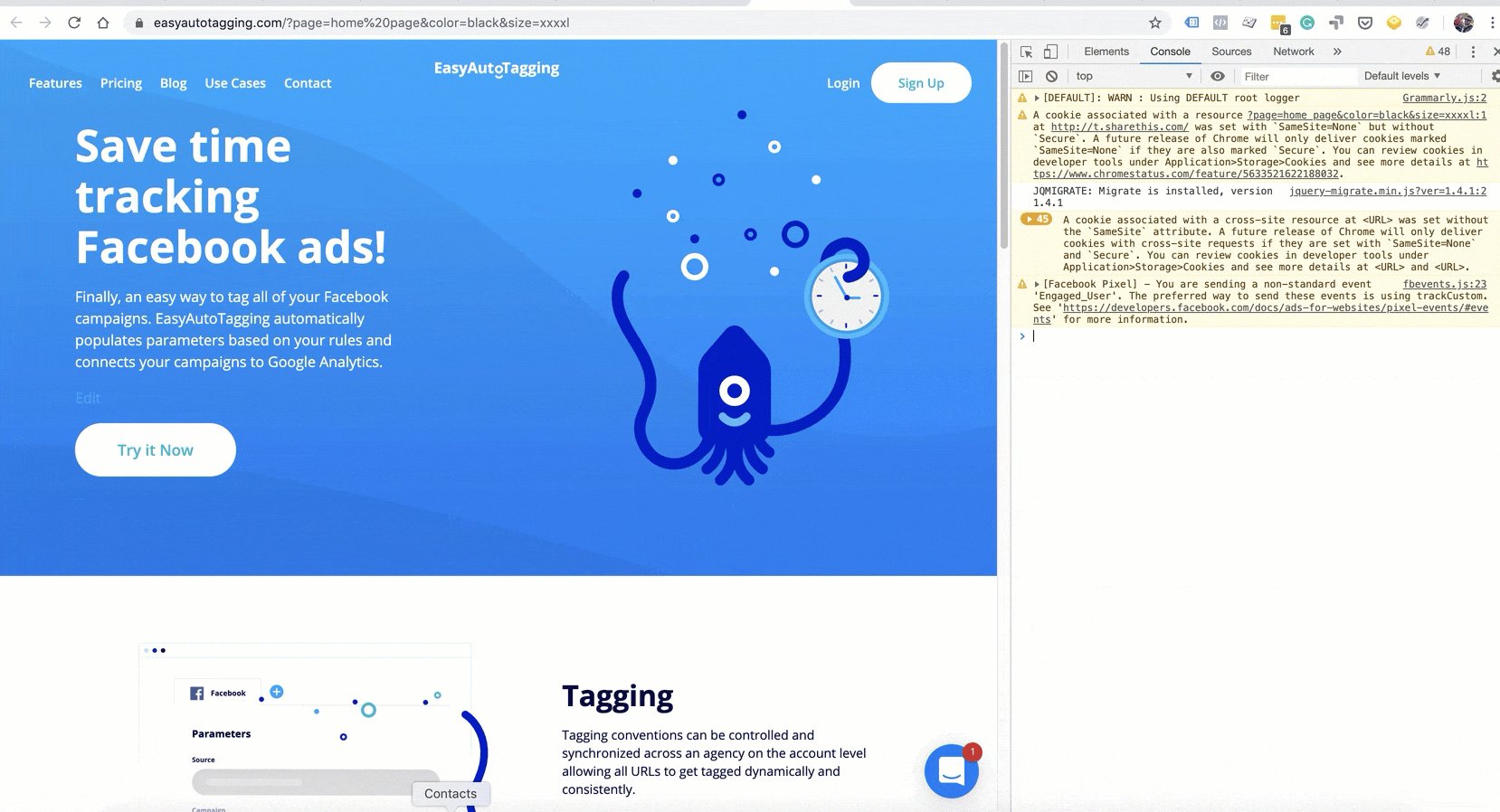
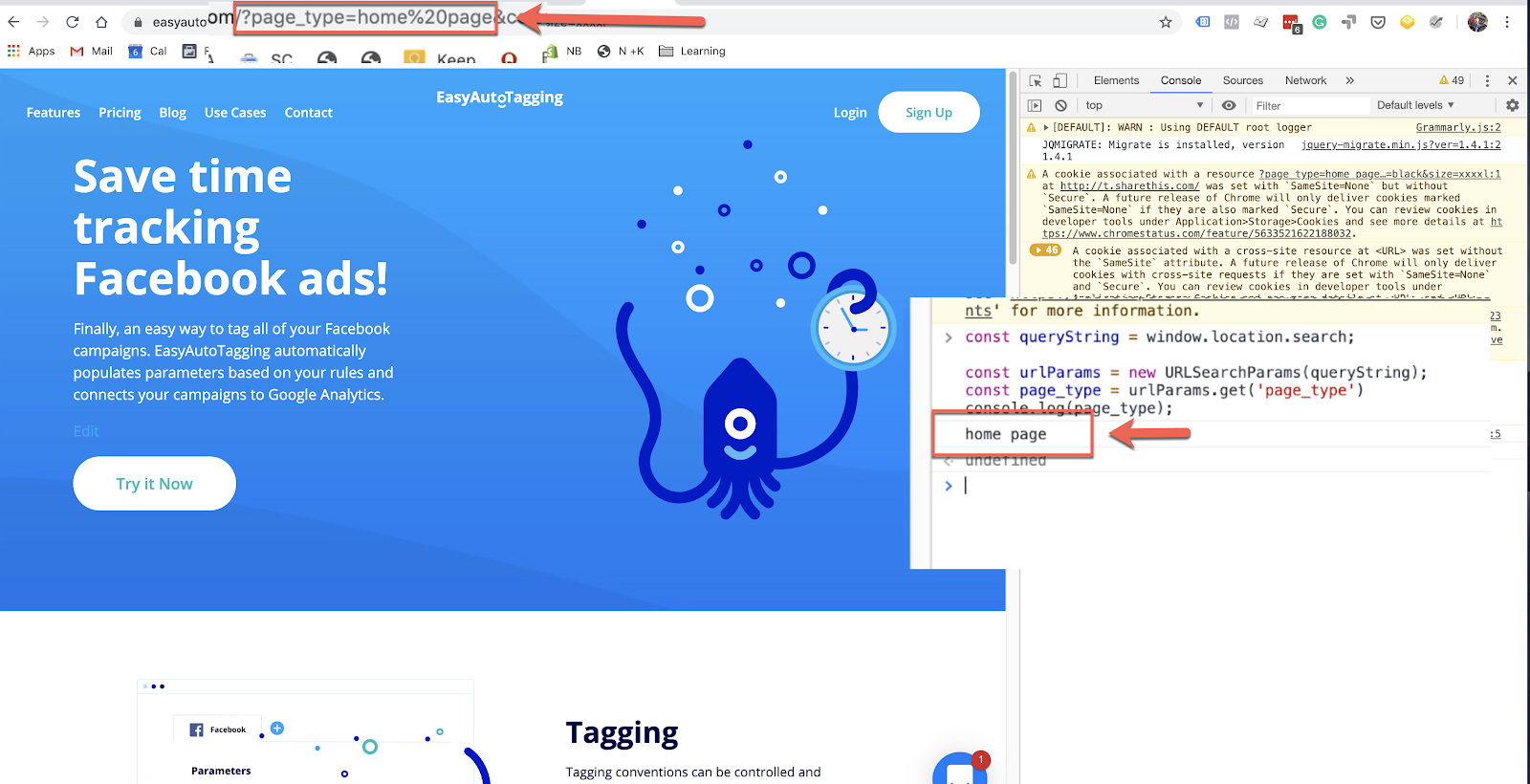
https://easyautotagging.com/?page_type=home%20page&colour=black&size=xxxxl Paste the link in the browser. In one case the page loads correct-click > inspect element > and go-to the console.

Next, let's use the window.location.search belongings.
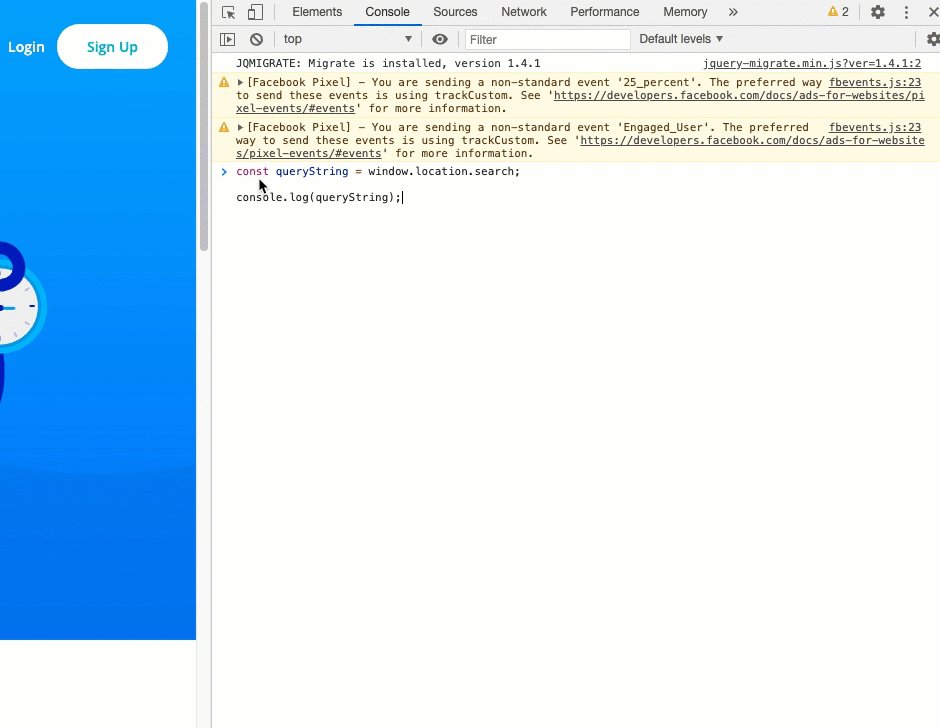
We will use this to parse the query cord and print the parameter value with a const variable.
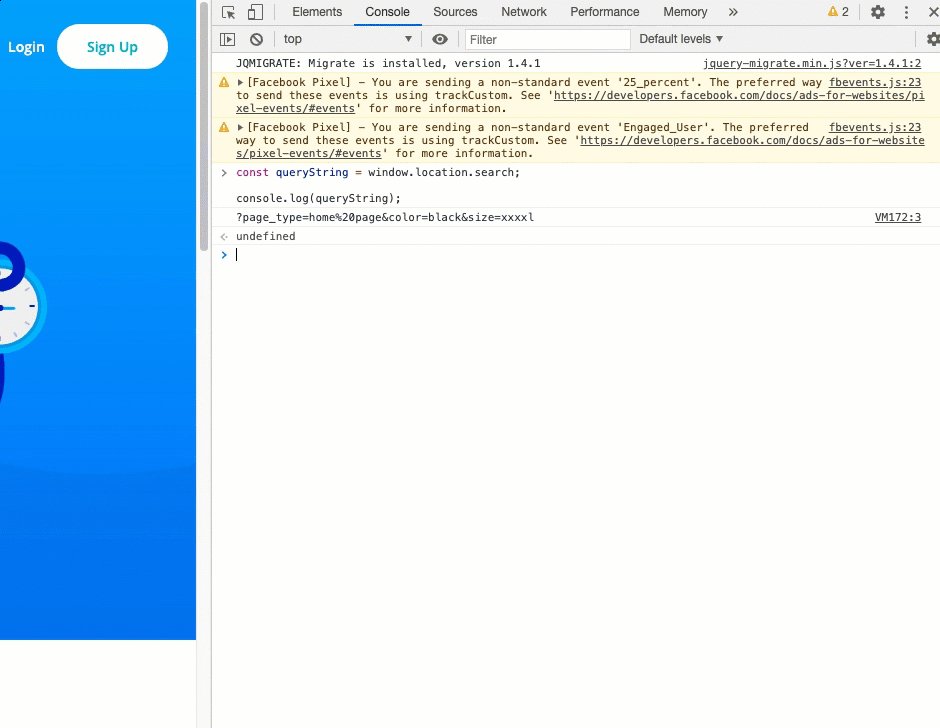
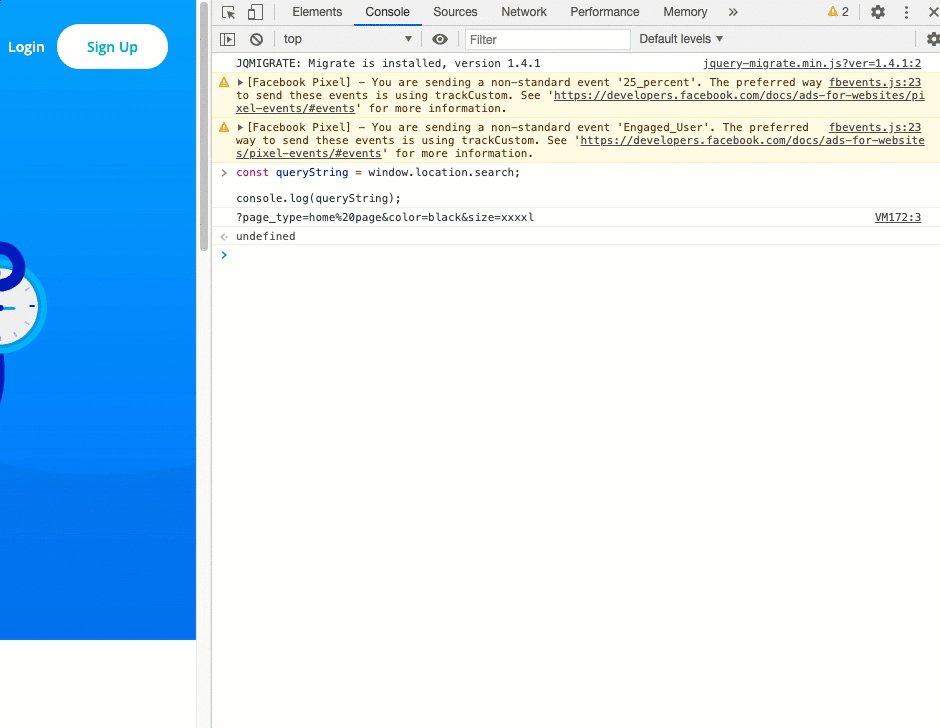
const queryString = window.location.search; console.log(queryString); 
Discover how information technology prints the entire parameter string?

But what if we desire to only extract specific URL Parameter values? In this example, we tin can parse the query string using the URLSearchParams() interface.
const urlParams = new URLSearchParams(queryString); Then let's use the .get method to extract a specific parameter value using congenital-in methods.
Note: See this link for the full list of methods URLSearchParams() constructor.
Try information technology out and paste the following code in the panel and print the folio value.
const queryString = window.location.search; const urlParams = new URLSearchParams(queryString); const page_type = urlParams.become('page_type') panel.log(page_type); Notation: Brand sure y'all are not using reserved keywords when creating variables.
Notice how you lot just extracted the page_type value.

Calling a value from the URL parameter is pretty straightforward using Javascript. You can see a full list of examples using methods past accessing this reference from SitePoint.
Ok at present that we've covered the basics how does this utilise to tracking campaign data using GTM?
Luckily, the practiced folks over at Google Tag Manager world have made this super easy. Let'due south take a wait at built-in URL Variables.
Using GTM URL Variables to go URL Parameter Values
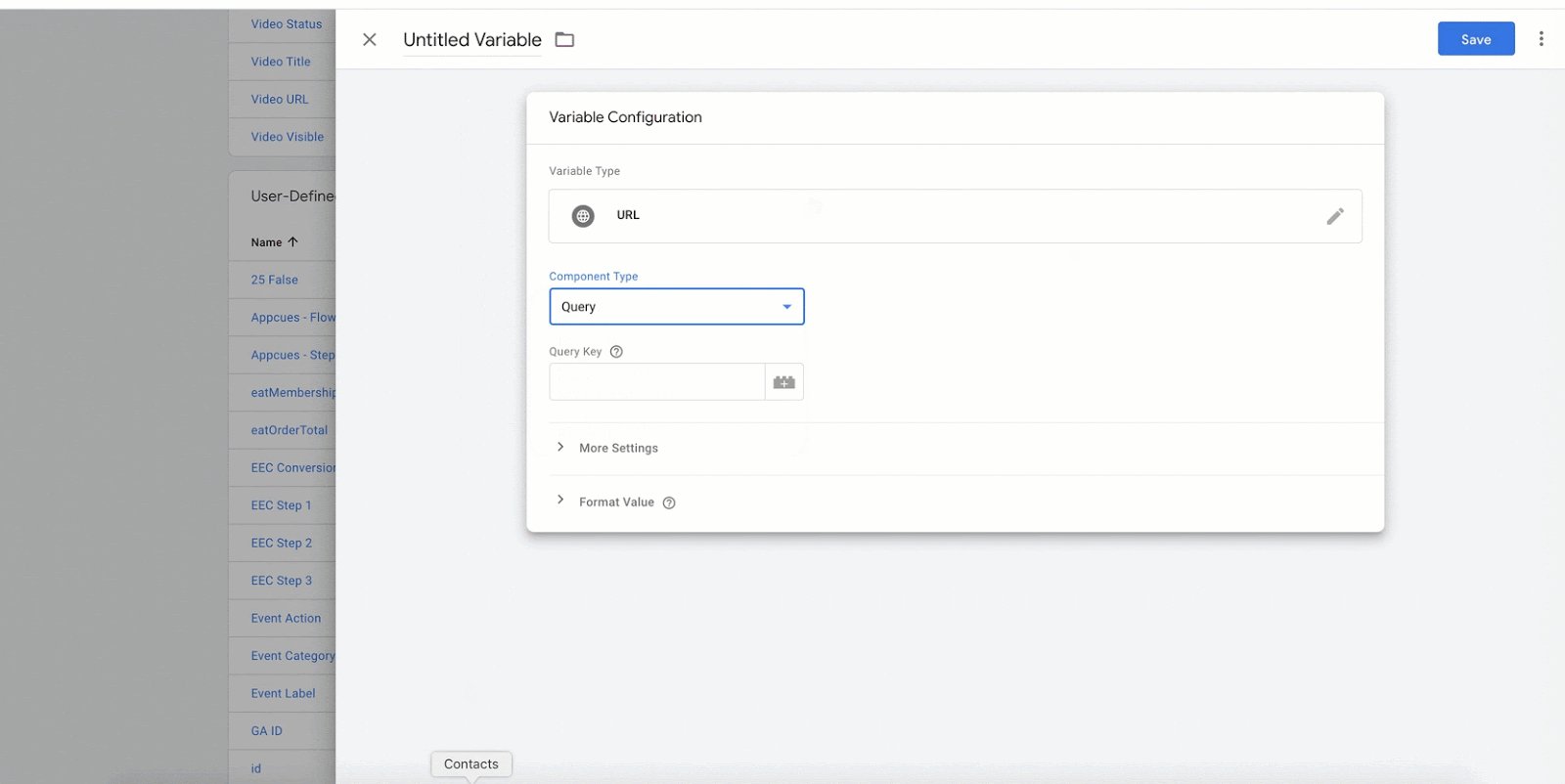
Google Tag Manager has a congenital-in Variable called URL Variables.
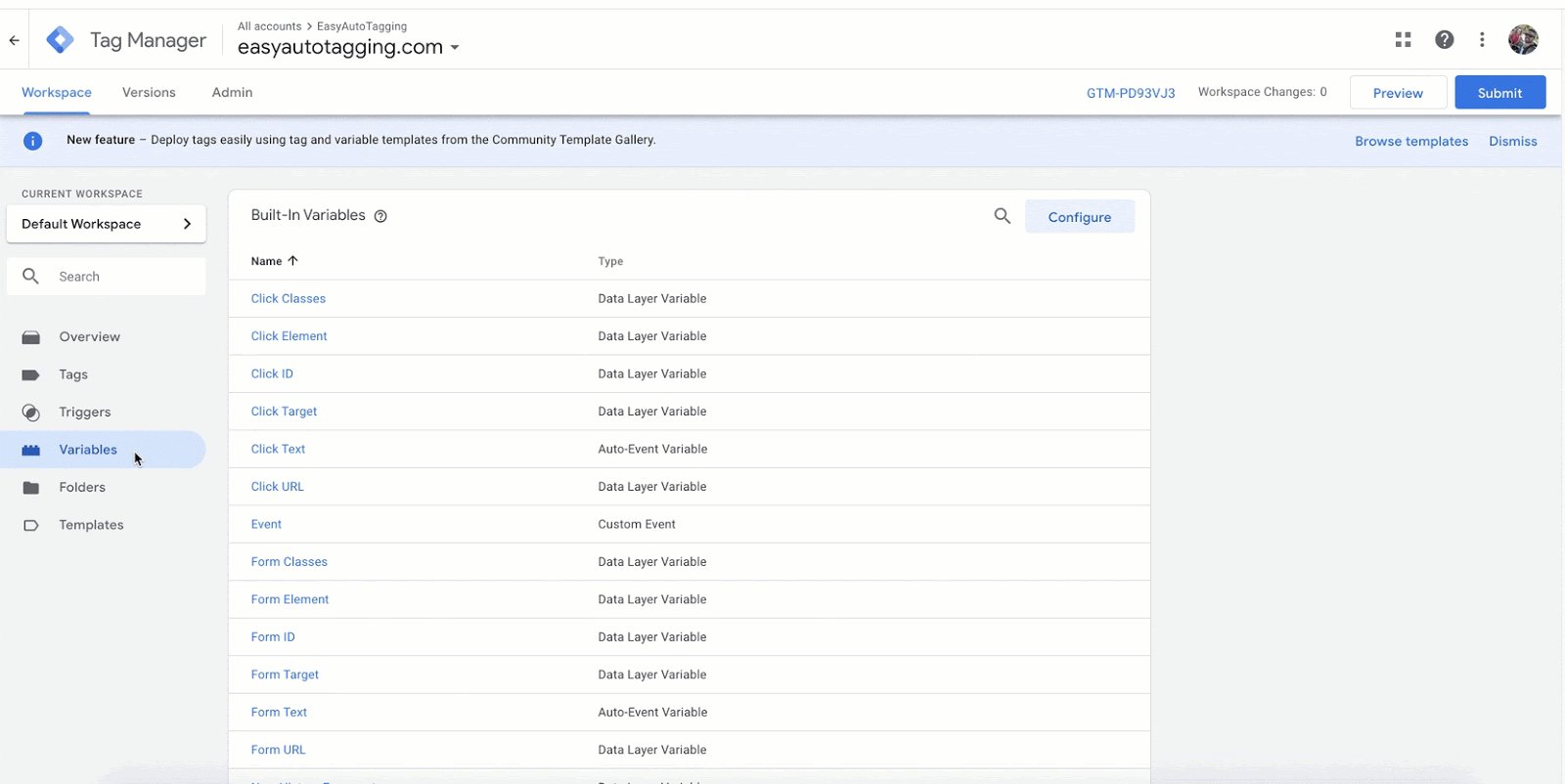
As a result all you need to exercise is head over to variables in your GTM console.
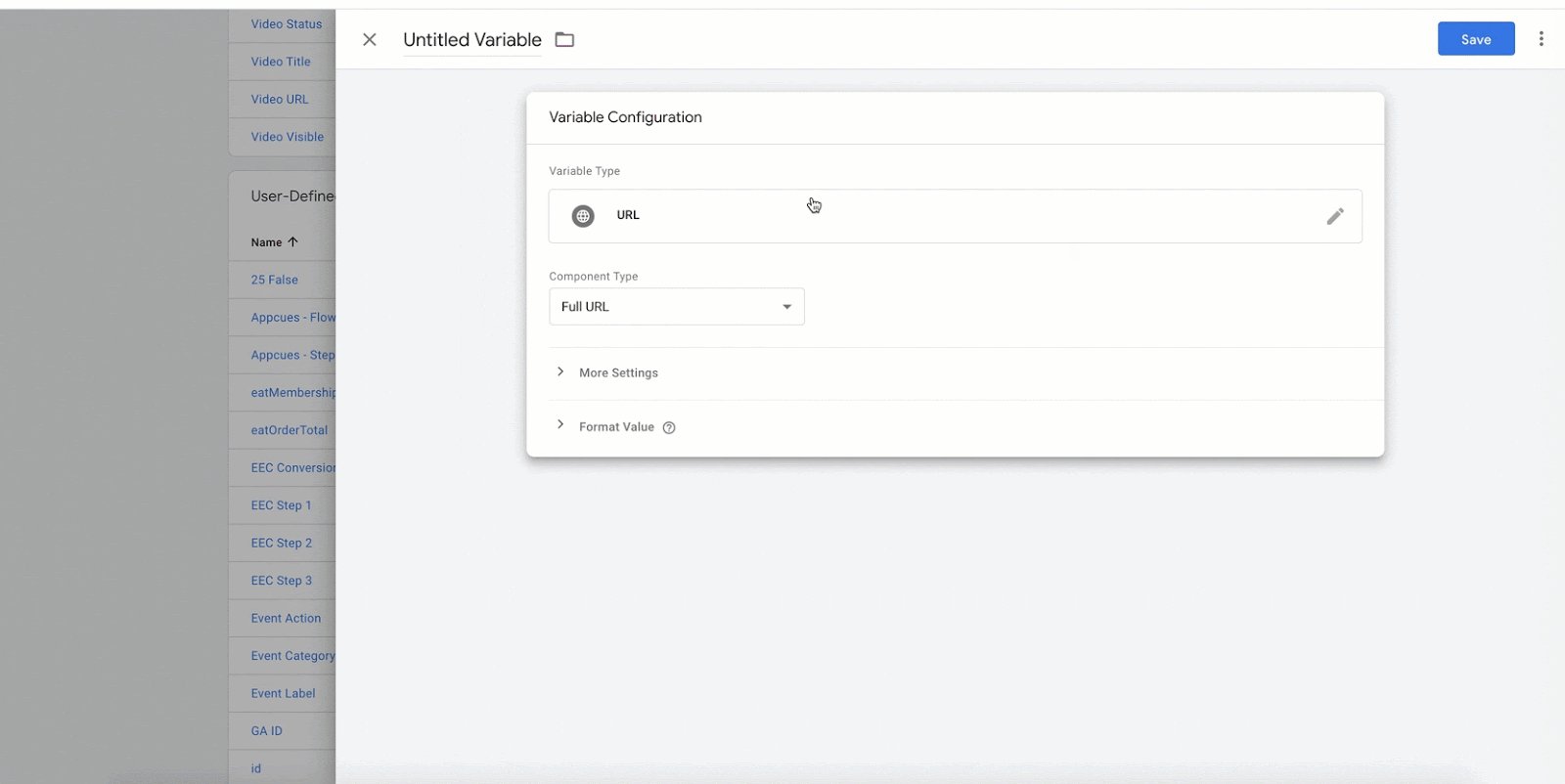
Click create new > striking the edit icon > select URL > and in the driblet-down menu select query.

For the query key, input the parameter label. And so say we wanted to group content by page type nosotros could enter 'page_type' as the query primal. This would return 'dwelling page' as a value the same result we showed in the example in a higher place.
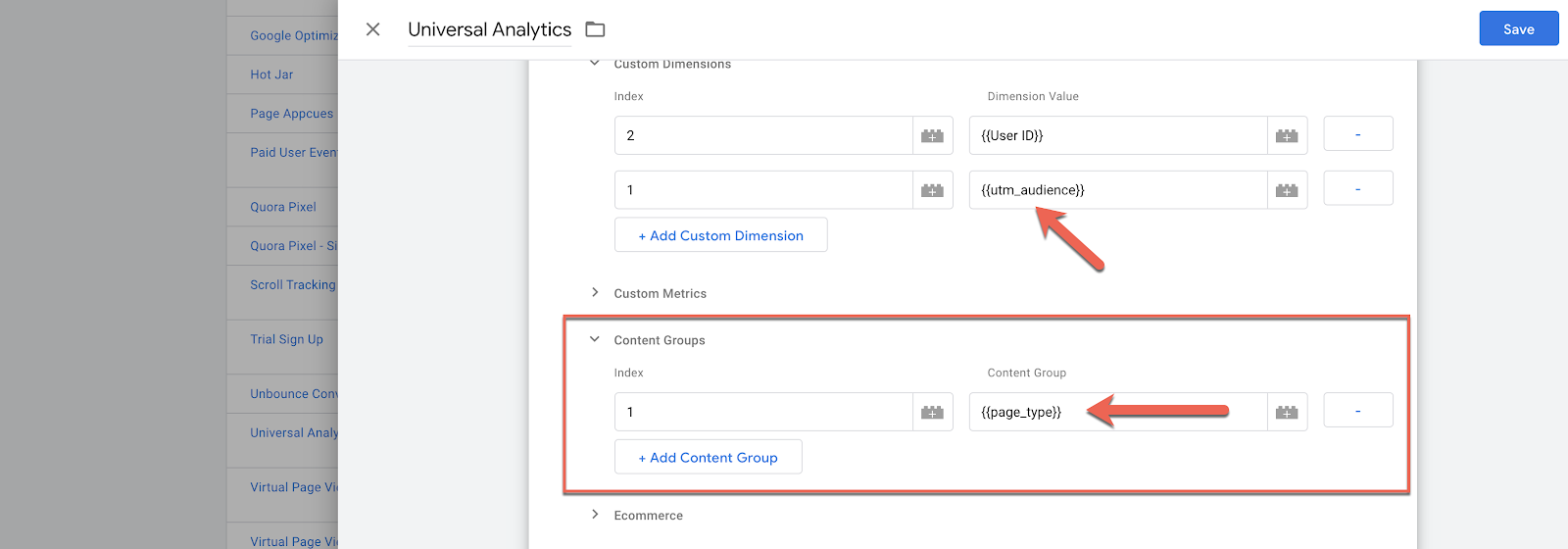
At present you lot can dynamically populate values for content group in your analytics tag.

Also, notice how I have a custom dimension set for the audition. I make sure to have all links include a custom URL parameter chosen utm_audience. If you want to learn more check out how to Track Custom UTM Parameters in Google Analytics.
Conclusion
So now that yous learned how Javascript gets URL Parameter values (well I hope you did), it should be easier to sympathize how URL Variable work in GTM. Context can be super helpful when setting upwardly variables via Google Tag Manager.
As yous can see, It is not very complex. Hopefully, this postal service provided you with some clarity on the topic of leveraging custom URL Parameter values.
How practise you use custom url parameter values for marketing and analytics?
Source: https://easyautotagging.com/javascript-get-url-parameter/
Posted by: wardmoseve.blogspot.com

0 Response to "How To Pass Parameter In Window Location In Javascript"
Post a Comment